How to add follow on twitter button to your website ?
Blogging is a favorite part of activeness over Internet. People love to read blogs and many people are active as bloggers. Blogs are helpful to readers. Obviously, blogs are popular because they have become a medium of information to a mass. Whether it is beauty, health or science and technology, people in readers community take help of blogs to find out the answers to their questions and to expand their knowledge while creative writers are fond of sharing their knowledge power.
When we talk about blogging, we search for platforms where we can persue our passion. Starting as a blogger often attracts our attention towards blogger blogspot or WordPress. I think if you are a beginner, then blogspot is a very good platform to share your blogs else you can go for WordPress if you are experienced one in the field of blogging.
If you had started blogging on blogspot, then there are certain things which are important and have a great impact on readers. It will not only help you increase traffic but also it will help you attract followers.
And among these methods, an important one is adding follow on twitter button to your blog. If you are looking for to add a twitter button on your blog and are confused how you can do this, then read this article of mine below.
Here are the simple steps which can help you :-
1). Log in to your blog at blogspot by Gmail account.
2). You will be taken to your blog then.
3). From the menu on left hand side, select layout.
4). There you will find add gadget option.
5). Choose where you want to add your follow on twitter button.
6). Then , you will find a list of gadgets.
7). Select ➕ sign written after add html /javascript widget.
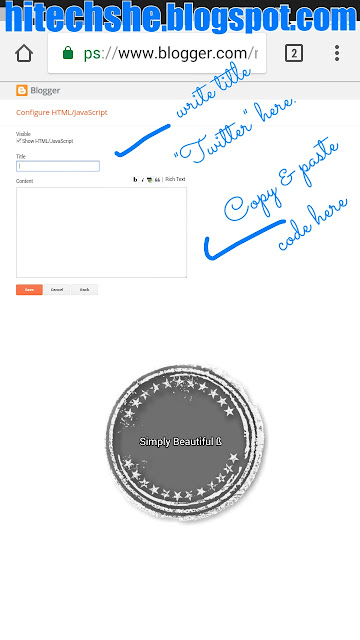
8). You will be taken to a page where you have to put Twitter in the title box.
9). Below it, will be another box which you can call it as description box. You have to copy paste code here which is given below.
Code is ---
<a href="https://twitter.com/Youraccountname?ref_src=twsrc%5Etfw" class="twitter-follow-button" data- size="large" data-show- count="false">Follow @Youraccountname </a><script async src="//platform.twitter.com/widgets.js" charset="utf-8></script>
You can easily copy this link from here :- 👇
<a href="https://twitter.com/Youraccountname?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-show-count="false">Follow @Youraccountname</a><script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
In place of Your account name, you have to write your twitter account name.
10). Paste this in the space given there after filling title in next box.
10). Paste this in the space given there after filling title in next box.
11). Now save it.
12). View blog
You can also follow steps given below which is illustrated by twitter itself. Through these steps you can add a follow button to your website.
You can also follow steps given below which is illustrated by twitter itself. Through these steps you can add a follow button to your website.
"How To Add A Follow Button To Your Website"
Go to Twitter . The publish.twitter.com website itself include a simple tool to generate the embed for a follow button to copy and paste into your website template. You have to just enter a @screenName to get started.
Manually
1). You can create an anchor element with a
twitter-follow-button
class name. And then you have to set the
href
attribute value pointing to a Twitter profile URL
<a class="twitter-follow-button" href="https://twitter.com/TwitterDev"> follow @TwitterDev</a>
2). After this, you have to customize Follow button parameters using data-* attributes.
<a class="twitter-follow-button" href="https://twitter.com/TwitterDev" data-size="large"> Follow @TwitterDev </a>
3). Now, you can load the Twitter for Websites JavaScript using twitter's loading snippet. The script will initialize the Follow button after you page content loads.
Button Synchronisation As Per Desired :-
Hide Count Of Number Of Following - How Many People Follow You :-
You can hide the number of Twitter accounts following your account by setting a
data-show-count
attribute value of
false
Default
Show count false
Hide User-name
You can hide the username from the displayed follow button by setting a
data-show-screen-name
attribute value of
false
Default
Default
Show screen name false
LARGE BUTTON SIZE
Add a
attribute value of
large to display a larger Follow button.
Default
For more info visit : dev.twitter.com
A post by admin.
Author ~ Swatti Sharrma ß
©SimplyBeautiful
Swatti Sharrma ß
DISCLAIMER : This blog is not intended to an alternative of expert advice. You are advised to use info. provided here on your own wisdom. The information provided here is checked however, this blog will not be possible for any harm or mishap caused to your device or system or in procedures.









Comments
Post a Comment